【offer 收割计划】你能说说使用 hooks 的好处吗?

📢 大家好,我是小丞同学,一名大二的前端爱好者
📢 这篇文章将来讲讲几道常见的面试题
📢 非常感谢你的阅读,不对的地方欢迎指正 🙏
📢 愿你忠于自己,热爱生活
💡 知识点抢先看
link与@import的区别- 多种方式实现数组去重
- 说说你对闭包的了解
- JavaScript 中解决跨域问题的方法
- Hooks 好处
一、能说说 link 和 @import 两种方式引入 CSS 的区别吗
在我们刚开始学习前端的时候,我们都是通过 link 来引入 CSS 文件,但是后来发现我们也可以通过 @import 去引入
首先它们在用法上存在着区别

从它们的用法上,我们可以很清晰的看出它们之间的区别
link是html标签,它不仅可以加载CSS文件,还可以定义rel连接属性等,而@import是CSS的语法,只有导入样式表的作用- 浏览器在加载页面时,同步加载
link引入的CSS文件,页面加载完成后,再加载@import引入的CSS样式 @import只有IE5以上才能使用,而link的兼容性更好JavaScript只能控制dom改变link的引入的样式,而不能控制@import的样式link的样式权重高于@import的权重
二、实现数组去重你有多少种方法
数组去重在前端的应用中还是很多的,虽然我现在一时半会想不起来,但是真的很重要
在这里将介绍几种简单一点的去重方法,双循环检验这种就不介绍了
第一种:indexOf 去重
这个方法的核心在于:利用 indexOf 来判断这个元素在数组中首次出现的未知下标和当前的下标是否相等,不相等则说明没有有重复的,删除掉

第二种:filter
利用 filter 来过滤数组

第三种:Set
利用 Set 集合的独一特性来去重,这个方法就书写起来最方便的

去重的方法数不胜数,其他的就不介绍了,平时我用的多的是 Set 去重
三、说说你对闭包的理解
对于闭包这个概念,每个人都会有不一样的理解,我们先看看几本书上的解释
闭包是指有权访问另一个函数作用域中的变量的函数;
从技术的角度讲,所有的JavaScript函数都是闭包:它们都是对象,它们都关联到作用域链。
当函数可以记住并访问所在的词法作用域时,就产生了闭包,即使函数是在当前词法作用域之外执行。
以上是三本前端经典书籍的描述,从上面的描述来看,我们总结不出啥来。
谈谈我的理解吧
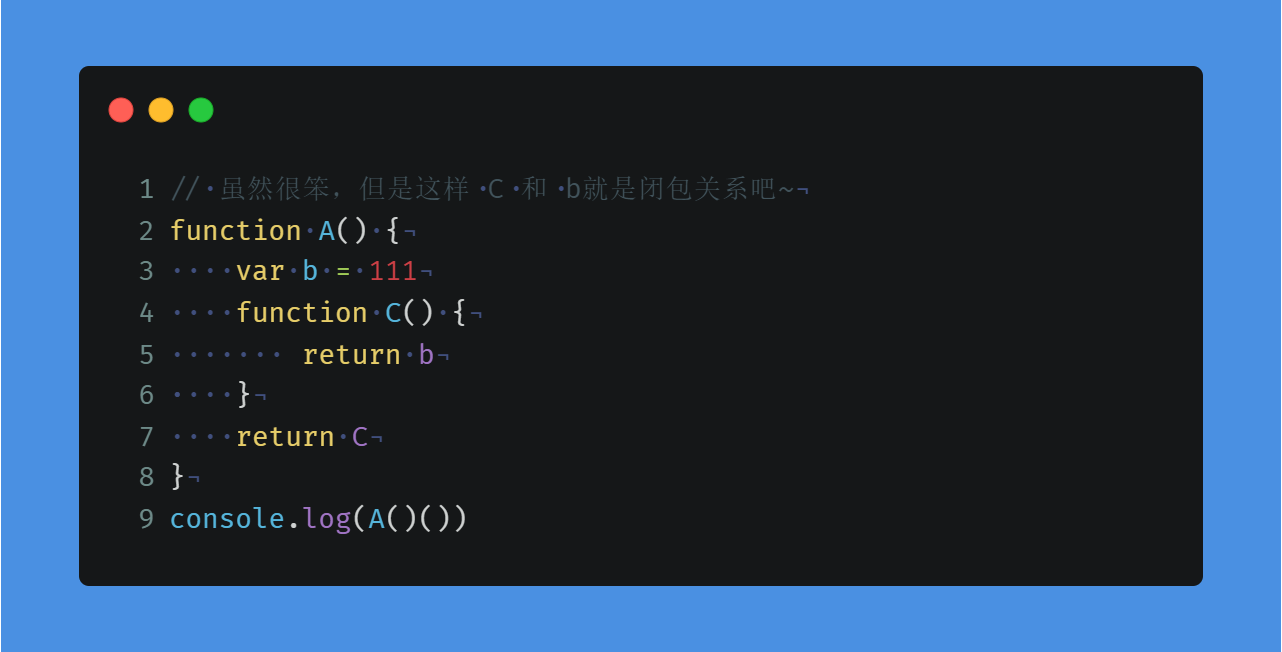
一个函数,能够记住并访问它范围外的变量,这个函数和这个变量就形成闭包,用个例子来说的话就是:在函数 A 内定义一个变量 B,想在函数 A 外去访问,这时候在函数 A 内定义一个 函数 C ,把 B 作为函数 C 的返回值,然后在函数 A 中返回函数 C

四、解决跨域问题你能想到几种方法?
在前后端交互的过程中,经常会遇到跨域的问题,在我们使用 React 、Vue 这些脚手架来搭建项目时,我们可以很方便的通过配置代理来解决跨域的问题,但是在我们初学前端时,这个问题真的是非常棘手的,就我来说,我还没有使用过原生 JS 来解决过跨域的问题,我想很多人都是这样的,接下来来了解一下如何来解决跨域问题
首先跨域是由于浏览器的同源策略引起的,它是浏览器的安全功能,为了防止 XSS、CSRF 攻击。所谓的同源指的是 协议、域名、端口三者的相同,即使两个域名指向同一台服务器这也属于非同源
首先我们讲讲
1. Jsonp 解决跨域
这其实利用的是 HTML 标签的一个漏洞来解决的
有三个标签是允许跨域加载资源的 Img 、link 、script 标签
Jsonp 就是利用 script 标签来跨域加载资源,但是这种方法需要后端服务器的配合才能实现,同时只支持 Get 请求
- 首先我们在前端中需要声明一个回调函数
- 通过
params传参的方式,将我们的请求参数拼接在url路径上 - 将
url加到script标签的src属性上 - 服务器也需要专门针对于这种请求方式进行接收和特殊的处理,才能得到结果
因此如果纯前端的话,是无法通过 Jsonp 来解决跨域问题的
2. 实现 CORS
这种方法是最简单的,只需要后端服务器中配置 Access-Control-Allow-Origin 就可以开启 CORS ,可以设置哪些域名可以访问资源,这样就没有前端什么事了,
3. Nginx 反向代理
如果是前后端分离的项目,我们可以在前端服务器的 Nginx 配置中,配置代理
前端先在配置 baseUrl 时,请求前端服务器,并且添加一个可标识的后缀,例如 /api
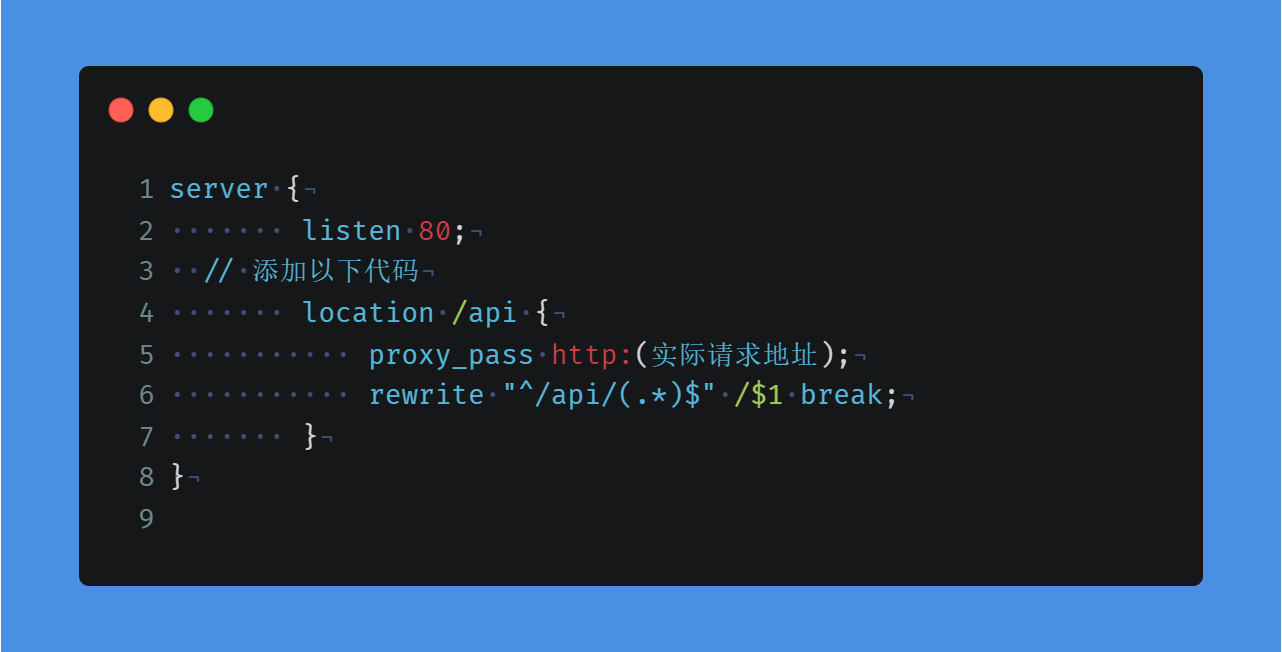
在前端服务器上配置

4. 浏览器开启跨域
这种方法还是不建议了,由于跨域问题是浏览器的策略引起的,因此我们可以想办法关闭浏览器跨域的限制
怎么关闭,自己找找,关了难免会出什么问题,日后可能忘记开回来啥的,不大好
我能想到的,有了解过的就这些了,还有很多解决跨域的方法,但是我还不是很了解,就不误导大家了
五、你能说说使用 Hooks 有什么好处吗?
首先最明显的好处就是代码写起来更加流畅了,相比于类式组件来说, hooks 不需要使用像 componentWillMount 等这类生命周期钩子,代码写起来更加自由了,没有那么多的限制,通过一个 useEffect hook 就能一次实现 3 个生命周期的功能,这对开发者来说十分的友好。
再从应用上来说,采用 hooks 不再需要时刻关注 this 指向的问题,在类式组件中,我们需要时时刻刻地关注着 this 的指向,生怕哪里指错了导致出了问题
hooks 最大的好处就是组件的复用,对于每一个使用该组件的地方,就会开辟一个独立的内存空间,就像是在调用函数一样,十分的简单
代码的可读性强,我们不需要专门使用生命周期函数就能实现功能的聚合,更加方便阅读和代码的维护
hooks 底层实现已经帮助我们优化了很多的代码,我们只需要在使用 hooks 时,避免组件的重复渲染,适当控制渲染次数即可做到很好的优化,同时 hooks 也提供了类似于 useMemo useCallback 这样的 hook 来给我们做性能优化
因此我觉得 hooks 在写法上、可读性上、可复用性、性能上(大部分情况)都优于类式组件
📖 总结
通过这几道面试题,自己也思考了很多,关于闭包关于 hooks ,都有一个我的认识和理解,每个人的理解各有千秋,也想听听你们的看法~
最后,我是小丞同学,欢迎大家关注本专栏,持续关注最新文章~祝愿大家拿到心仪的 offer
最后,可能在很多地方讲诉的不够清晰,请见谅
💌 如果文章有什么错误的地方,或者有什么疑问,欢迎留言,也欢迎私信交流