
📢 大家好,我是小丞同学,一名
准大二的前端爱好者📢 这篇文章是学习 React 中脚手架配置代理的学习笔记
📢 非常感谢你的阅读,不对的地方欢迎指正 🙏
📢
愿你忠于自己,热爱生活
引言
React 本身只关注于页面,并不包含发送 Ajax 请求的代码,所以一般都是集成第三方的包,或者自己封装的
自己封装的话,比较麻烦,而且也可能考虑不全
常用的有两个库,一个是JQuery,一个是 axios
- JQuery 这个比较重,因为 Ajax 服务也只是它这个库里的一小块功能,它主要做的还是 DOM 操作,而这不利于 React ,不推荐使用
- axios 这个就比较轻,而且采用 Promise 风格,代码的逻辑会相对清晰,推荐使用
因此我们这里采用 axios 来发送客户端请求
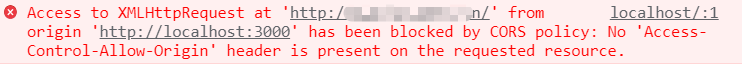
以前,我们在发送请求的时候,经常会遇到一个很重要的问题:跨域!

在我以前的学习中,基本上都需要操作后端服务器代码才能解决跨域的问题,配置请求头,利用 script,这些都需要后端服务器的配合,因此我们前端需要自己解决这个问题的话,就需要这个技术了:代理。
在说代理之前,先谈谈为什么会出现跨域?
这个应该是源于浏览器的同源策略。所谓同源(即指在同一个域)就是两个页面具有相同的协议,主机和端口号, 当一个请求 URL 的协议、域名、端口三者之间任意一个与当前页面 URL 不同即为跨域 。
也就是说 xxx:3000和 xxx:4000 会有跨域问题,xxx:3000 与 abc:3000 有跨域问题
那接下来我们采用配置代理的方式去解决这个问题
关于跨域的问题解决方案,在之后的文章会有总结 ~
1. 全局代理
第一种方法,我把它叫做全局代理,因为它直接将代理配置在了配置文件 package.json 中
"proxy":"http://localhost:5000"
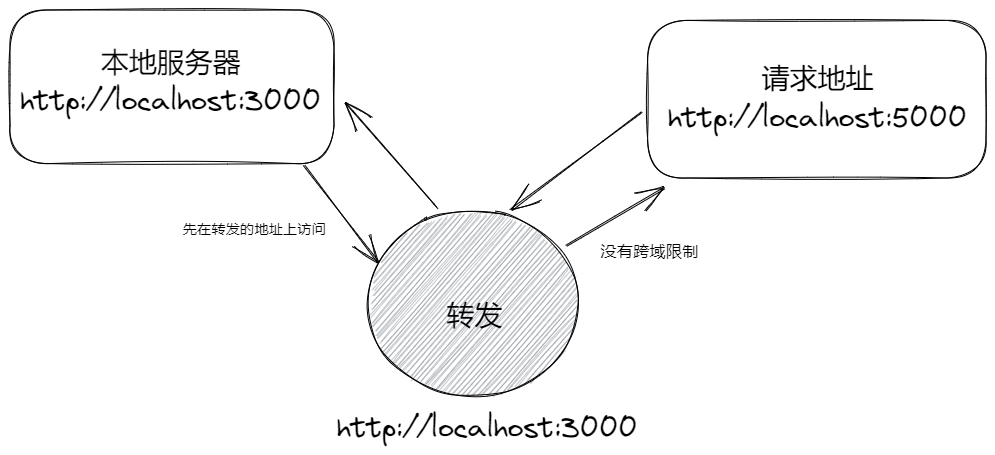
// "proxy":"请求的地址"这样配置代理时,首先会在抓原请求地址上访问,如果访问不到文件,就会转发到这里配置的地址上去请求

我们需要做的就是在我们的请求代码中,将请求的地址改到转发的地址,即可
但是这样会有一些问题,它会先向我们请求的地址,也就是这里的 3000 端口下请求数据,如果在 3000 端口中存在我们需要访问的文件,会直接返回,不会再去转发
因此这就会出现问题,同时因为这种方式采用的是全局配置的关系,导致只能转发到一个地址,不能配置多个代理
2. 单独配置
这也是我自己起的名字,这种配置方式,可以给多个请求配置代理,非常不错
它的工作原理和全局配置是一样的,但是写法不同
首先我们需要在 src 目录下,创建代理配置文件 setupProxy.js
注意:这个文件只能叫这个名字,脚手架在启动的时候,会自动执行这些文件
第二步
配置具体的代理规则,我们大致讲讲这些是什么意思
首先我们需要引入这个
http-proxy-middleware中间件,然后需要导出一个对象,这里建议使用函数,使用对象的话兼容性不大好然后我们需要在
app.use中配置,我们的代理规则,首先proxy接收的第一个参数是需要转发的请求,我的理解是一个标志的作用,当有这个标志的时候,预示着我们需要采用代理,例如/api1,我们就需要在我们axios的请求路径中,加上/api1,这样所有添加了/api1前缀的请求都会转发到这第二个参数接受的是一个对象,用于配置代理。
target属性用于配置转发目标地址,也就是我们数据的地址changeOrigin属性用于控制服务器收到的请求头中host字段,可以理解为一个伪装效果,为true时,收到的host就为请求数据的地址pathRewrite属性用于去除请求前缀,因为我们通过代理请求时,需要在请求地址前添加一个标志,但是实际的地址是不存在这个标志的,所以我们一定要去除这个前缀,这里采用的有点类似于正则替换的方式
配置一个代理的完整代码如下
const proxy = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
proxy('/api1', {
target: 'http://localhost:5000', //配置转发目标地址
changeOrigin: true, //控制服务器接收到的请求头中host字段的值
pathRewrite: {'^/api1': ''} //去除请求前缀址(必须配置)
}),
)
}关于脚手架配置代理的内容就到这里啦!
非常感谢您的阅读,欢迎提出你的意见,有什么问题欢迎指出,谢谢!🎈